How to Install JS API
This essential integration uses a JavaScript snippet, a block of code inserted into your website. It’s a low-impact way to send data to Wooxy — through your users’ web browsers. While an API integration is more flexible, this is a quick way to get started.
Things to know before you start:
- We only track activity for users registered on your website after the JS Script is called.
- We do not track anonymous or unregistered user activity.
- To update an existing user’s variables, send the JS API call again. You must include their identification and any new attribute values.
- If the variables already exist in their profile, we’ll overwrite them.
- If there are any new variables included in the call, we’ll add them to the profile.
- We do not edit the user’s identification method if the contact is already added to the contact list.
- A JavaScript API makes it easy to get started but isn’t essential. You may do everything through our REST API.
Step-by-step instructions:
Navigate to the Integrations page (Menu -> Integrations).
Select the “JS code” section.
Click the “Add website” button.
Select the domain name in the header drop-down menu.
Select options and permissions from checkboxes. The code will change depending on the selected options.
Click the “Save” button.
In the opened tab, please copy the code and paste it on the desired page into your HTML.
You can place the same code on several pages – then all the subscribers will be collected in a Default Contact List.
- IMPORTANT: Keep in mind that at least one unique user identification ( userId| email | phoneNumber ) is required so Wooxy could match the contact with the one hosted in the Contact List.
Download and extract Worker File from the archive and add it to the root directory of your website
- Alternatively, email all the settings to your Developer if you have a problem adding this code to the website.
IMPORTANT: Include JS initialization and user identification snippets on every page in your website immediately before the closing tag to initialize JS API and identify your user.
| Options and Permissions | Description |
| WebPush | Enable Web Push Prompt API method to propose your users to subscribe to Push Notifications in one click. |
| Contact create | You can create new contacts in the contact list. |
| Contact update | You can update data in already added contacts. |
| Event | You can fire an event and send its data to Wooxy. |
<script type="text/javascript" src="//js.wooxy.com/js/v2/JS_SCRIPT_ID.js" charset="UTF-8"></script>
<script type="text/javascript">
// unique identifier of contact in contact list (email, phone or userId in your application)
let contact = new _wooxyContact('{{identifier}}');
</script>
<script type="text/javascript">
let options = { //// properties of contact described below in comments. Every parameter is optional
firstName: '{{contactFirstName}}' //// optional (firstName in string format)
};
contact.Add(options); //// contact creation method can be called at any callback on your website page
contact.Update(options); //// contact creation method can be called at any callback on your website page
let event = new _wooxyEvent('{{eventIdOrName}}', {{value}}, '{{USD}}'); // initialisation of event object.
Params:
1) id or name of event registered in the system - required.
2) event value - optional value in float or integer format correspondingly, dot divider.
3) event currency - optional. Please use only currency EUR, USD. Latin uppercase format.
// set additional variables used in automation actions caused by current event
event.setVariables([
{"name":"var1","value":"val1"},
{"name":"var2","value":"val2"},
// ...
]);
event.addVariable("var3", "val3"); // append additional variable used in automation actions caused by current event
contact.FireEvent(event); // // event firing method can be called at any callback on your website page
contact.ShowPushPrompt(); //// show web push prompt modal method
contact.CreateTelegramSubscriptionLink('{{domElementId}}', '{{telegramBotId}}'); ////Link for Telegram bot subscribe
</script>
| Parameters | |||
| contact 'required' | An array of contact information you want to update. | ||
| name 'optional' | The optional display name to use for the recipient | ||
| email 'optional' | Contact’s email address. | ||
| phoneNumber 'optional' | IMPORTANT: should be valid E.164 phone number format. | ||
| userId 'optional' | Contact’s unique user ID from your platform to enable management of the contact in the list based on it. | ||
| active 'optional' | You can set if the contact is enabled in the Contact List or not. The default value is false (disable). | ||
| true 'optional' | Contact enabled. Contact can receive communication from enabled channels. | ||
| false 'default' | Contact disabled. No communications will be sent to this contact. | ||
| emailSubscribe 'optional' | You can set if the contact is subscribed to receiving emails or not. The default value is false (unsubscribed). | ||
| true 'optional' | Subscribe contact to emails | ||
| false 'default' | Unsubscribe contact from emails | ||
| smsSubscribe 'optional' | You can set if the contact is subscribed to receiving SMS or not. The default value is false (unsubscribed). | ||
| true 'optional' | Subscribe contact to SMS | ||
| false 'default' | Unsubscribe contact from SMS | ||
| desktopWebPushSubscribe 'optional' | You can set if the contact is subscribed to receiving desktop web push notifications or not. The default value is false (unsubscribed). | ||
| true 'optional' | Subscribe contact to desktop webpush notifications | ||
| false 'default' | Unsubscribe contact from desktop webpush notifications | ||
| mobileWebPushSubscribe 'optional' | You can set if the contact is subscribed to receiving mobile web push notifications or not. The default value is false (unsubscribed). | ||
| true 'optional' | Subscribe the contact to mobile webpush notifications | ||
| false 'default' | Unsubscribe contact from mobile webpush notification | ||
| telegramSubscribe 'optional' | You can set if the contact is subscribed to receiving Telegram messages or not. The default value is false (unsubscribed). | ||
| true 'optional' | Subscribe contact to Telegram messages | ||
| false 'default' | Unsubscribe contact from Telegram messages | ||
| firstName 'optional' | Contact’s first name | ||
| lastName 'optional' | Contact’s last name | ||
| contactBirthday 'optional' | Contact’s birth date in ENUM_DATE (YYYY-MM-DD) format | ||
| contactLanguage 'optional' | Contact’s locale in ISO 639-1 format | ||
| contactGender 'optional' | Contact’s gender in ISO/IEC 5218 format | ||
| 0 | Not known | ||
| 1 | Male | ||
| 2 | Female | ||
| 9 | Not applicable | ||
| contactTimezone 'optional' | Contact’s timezone in ISO 8601 format | ||
| contactScore 'optional' | Contact Score | ||
| avatarLink 'optional' | Link to contact’s avatar image. | ||
| facebookLink 'optional' | Link to contact’s Facebook profile. | ||
| instagramLink 'optional' | Link to contact’s Instagram profile. | ||
| linkedInLink 'optional' | Link to contact’s LinkedIn profile. | ||
| twitterLink 'optional' | Link to contact’s Twitter profile. | ||
| tiktokLink 'optional' | Link to contact’s TikTok profile. | ||
| variables 'optional' | An array of contact variables and their values. | ||
| name 'required' | Variable name in lowerCamelCase format IMPORTANT: Please use only Latin lowerCamelCase format. No numbers or other symbols allowed. | ||
| value 'required' | Variable value in 'ENUM_STRING' or 'ENUM_DATE' format correspondingly | ||
| sourceId 'optional' | Contact’s unique source ID from Wooxy platform | ||
| customerSourceId 'optional' | Contact’s unique source ID from your system to synchronize two sides. IMPORTANT: If you use sourceId and customerSourceId at the same time, sourceId will have higher priority. | ||
| cac 'optional' | value 'required' | CAC value in 'ENUM_STRING' format correspondingly | |
| currency 'required' | (EUR, USD) IMPORTANT: Please use only Latin uppercase format. No numbers or other symbols allowed. | ||
After inserting the code on your site, make your first JS API call and check the integration status.
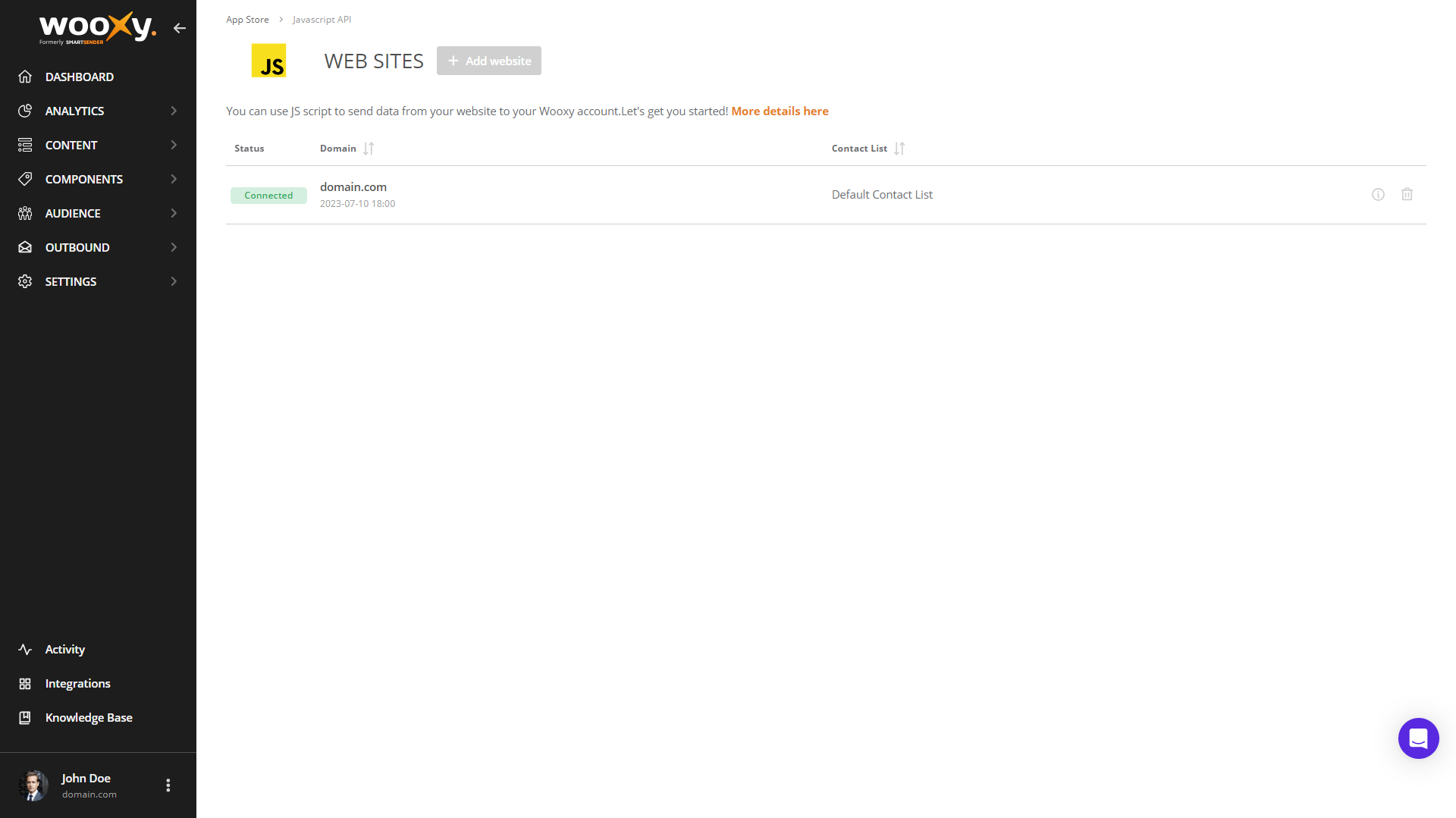
Navigate to the Integrations page (Menu -> Integrations).
Select the “JS code” section.
When the first successful JS API call is done, the installation will be validated, and the status will change to “Connected.”
If the website status is “Not connected”, it is necessary to check the applied settings once again.
If the website status is “Connected”, you will be able to create and update contacts, manage their data and subscription.

IMPORTANT: Web Push notifications are available in Pro and Enterprise Plans.
JS API can be installed using Google Tag Manager.


