Email Templates
In this article we will discuss how to create, update and manage your Email Templates.
Templates are part of your account where you can store all your Email Templates. You can use these Templates for each part of your email marketing strategy.
Things to know before you start:
- You can use contact variables in your Templates like {{firstName}} to replace them with corresponding values from your Contact List.
- See the full list of system variables by the following link.
- IMPORTANT: You cannot create or manage Templates until the domain is added and verified in your account.
- Pay attention to the role of the account user, because not everyone has access to create and manage Templates. More details in our article.
- You can use global variables and emojis in the subject of the Template.
Step-by-step instructions of the Template creation:
Navigate to the Templates management page (Menu->Content->Templates).
Click on the “Create” button.
Select the “Email” channel.
Create your Template by choosing one of those options:
- Drag & drop editor
- Your own HTML
- Rich text editor
- Stripo HTML (Only if the integration is activated with the Stripo platform)
Edit and Save your Template.
- Template name – is the name of your Template, for your personal use. Try to name each Template wisely to not confuse yourself in the future and help yourself to understand the purpose of each email by its name.
- Email Subject – this is the subject of your email which your contact will see in their mailbox. Make your subject clear and catchy, we recommend using subject lines of fewer than 50 characters to make sure the people scanning your emails read the entire subject line.
Manage your Existing Templates. You can edit and improve each of your Templates. Make sure to save your changes before exiting your edited Template.
Drag & drop editor
Drag content blocks to create the layout you want. Insert your text and images. Choose a color theme or make your own.
If you want to drag the content block from the left sidebar to your Template – move the cursor to the desired block, click and hold the left mouse button, and after drag it to the right. Also, you may choose the “ADD” button to add a block but pay attention – this action will cause the block to be placed at the very bottom.
You can select one of the existing blocks.
-
Click here to see the list of them.
- Preheader block
- Header block
- Logo block
- Image+Text block
- Image/Text block
- Title
- Text block
- 5 Columns block
- 4 Columns block
- 3 Columns block
- 2 Columns block
- Separator block
- Button block
- Spacer block
- Social block
- Menu block
- Image
- HTML block
- Footer block
- Sponsor block
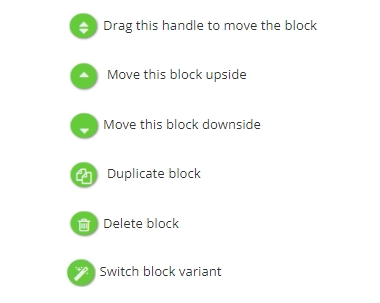
Hovering the cursor over one of the added blocks will give you beyond options:

Do not forget to make the necessary changes in the content of the footer block. It is situated at the very bottom of the editor.
In case you want to Undo or Redo your actions, please, press the appropriate button to make the actions done.
There is also a convenient preview option at the top left of the editor. Here you can roughly estimate what your Template will look like on different devices.
In the upper right corner, you can find another four features:
– SAVE – save the Template.
– TEST – show preview and send test.
– DOWNLOAD – download the Template in HTML format.
– BACK – back to the Templates menu.
Drag & drop editor allows you to change styles and content. Just switch on one of the buttons in the left sidebar and you will be able to do this!
-
Click here to see the Content section parameters
Preheader Block Left Preheader Link Unsubscribe Subscribe Link Text None Right Preheader Link Unsubscribe Subscribe Link Text None Preheader Text Header Block Image position Left Right Center None Logo Width (px) Image Source Link Alternative Text Image/Text Block Show Title Show Button Show Image Template Title of template Show Preheader Show Header Wooxy logo Multi Columns Block Show Title Show Text Show Button Show Image Spacing Logo Block Image Size Small Medium Big Large Image+Text Block Show Title Show Button Image Size Small Medium Big Image position Left Right Text Link Button Link Button Block Alignment Center Left Right Wide Spacer Block Height Social Block Icons position Right Center Left Icon Version Black and White Color Custom Facebook Twitter Google+ Website LinkedIn Flickr Vimeo Instagram YouTube Yandex MailRu Vkontakte Odnoklassniki Facebook Link Twitter Link Google+ Link Menu Block Link Count HTML Block Custom Code/Snippets
The Style section
Switch between global and block level styles editing.
Customized block.
In this status changes to properties will be specific to the current block (instead of being global to all blocks in the same section)
The icon beside the property will mark the customization. By clicking this icon the property value will be reverted to the value defined for the section.
-
Click here to see the Style section parameters
Frame style Background Color Content Background Heading Font Heading Color Heading Size Decoration None Underline Corner styles Top Left Radius Top Right Radius Bottom Right Radius Bottom Left Radius Paddings Top Padding Right Padding Bottom Padding Left Padding Background style Source Gallery Repeat No Repeat Horizontal Vertical Repeat Position X Center Left Right Position Y Center Top Bottom Alternative text Font Color Size Title Font Color Size Alignment Left Right Center Paragraph Font Size Line-Height Color Link color Button Font Text color Text size Button color Corner radius Height Spacing Left Right Center Separator style Color Width Line height Big button Font Text color Text size Button color Corner radius Spacing Height Icon style Icon padding Menu text style Font Size Color Sponsor text Font Size Color Sponsor link Font Size Color
Your own HTML
Write or import your own HTML (this one is for experts).
Use HTML text – Use the HTML editor to manually create your Template. Just paste the HTML code of your email into our editor.
Use HTML file – Upload a file with your email HTML code.
Link to HTML file – Download your Template via the link.
The preview function is also available. You can write your code and see how it will be displayed at the same time for your clients on the right side of the editor. See details in our article.
Rich text editor
This option is mostly for simple text emails, but you can still add some images and text styling.
Usually, email marketers prefer this option because:
Spam filters like to see a plain text alternative.
Some email clients and apps can’t handle HTML.
Some people simply prefer it.
For creating the body of your email – please, use ribbon elements.
The ribbon contains a series of command tabs. These tabs contain tools for performing the most common tasks.
The preview function is also available. You can write your Email message and see how it will be displayed at the same time for your clients on the right side of the editor. See details in our article.
Stripo HTML
First, you need to pass all the simple steps of the integration with the Stripo platform to start work with the Stripo Templates on Wooxy.
See how to integrate Stripo with Wooxy in our article.
Go to the Templates page and open the Stripo Templates List.
Here you can:
Sort Stripo Templates by name.
Check the Email ID.
Edit Template. This action will redirect you to the Stripo platform so you will be able to make corrections.
Press the “Export” button. You will export the Stripo Template to your Wooxy account by pressing this button.
Press the “Update” button. Check your Template code before exporting to Wooxy. The system will not allow you to do this until the twig rules are implemented correctly. The settings are the same as in the “Your own HTML” editor.
Press the “Preview” button. You will be redirected to the Stripo preview page where you will be able to check how the Template will be displayed on different devices. IMPORTANT: This feature is only available for paid Stripo accounts. See also how you can use the preview function on the Templates page.
NOTE: The uploaded Stripo Template will be marked with the “Stripo” label.
Tips to Create a Template:
Make sure the font is large enough to be read comfortably. Choose font size 12-14px with a line spacing of 1.5.
Make sure to add proper text in the alternative text spaces for the Header and blocks with images. In some cases, when ESPs do not show your banners/images, this text can be the only thing your recipients can see instead.
Set a background color that will contrast with your text font. Note that people with poor vision might read your email; that is why the background color should be appropriately selected.
Use big headlines and other formatting to make the text easy for skimming.
When you add pictures to the drag and drop editor, their size will be 100%. Do not forget to make it smaller if it is needed. It is possible to change the format from 100% to 10%.


