JS script & Google Tag Manager
Google Tag Manager– is a solution from Google that allows you to place custom scripts on site pages without directly interfering with its code.
Content-control software or web filtering software – a device or software for filtering sites by their content, which does not allow access to certain sites or services on the Internet. The system allows you to block websites with content that is not intended for viewing.
How to use a script to add and update contacts through Google Tag Manager
Step-by-step instructions:
1. Add a site to add/update contacts to your Wooxy account.
2. Download the installation file. IMPORTANT: Upload it to the top level directory of your site.
3. Create a new tag in your Google Tag Manager account.
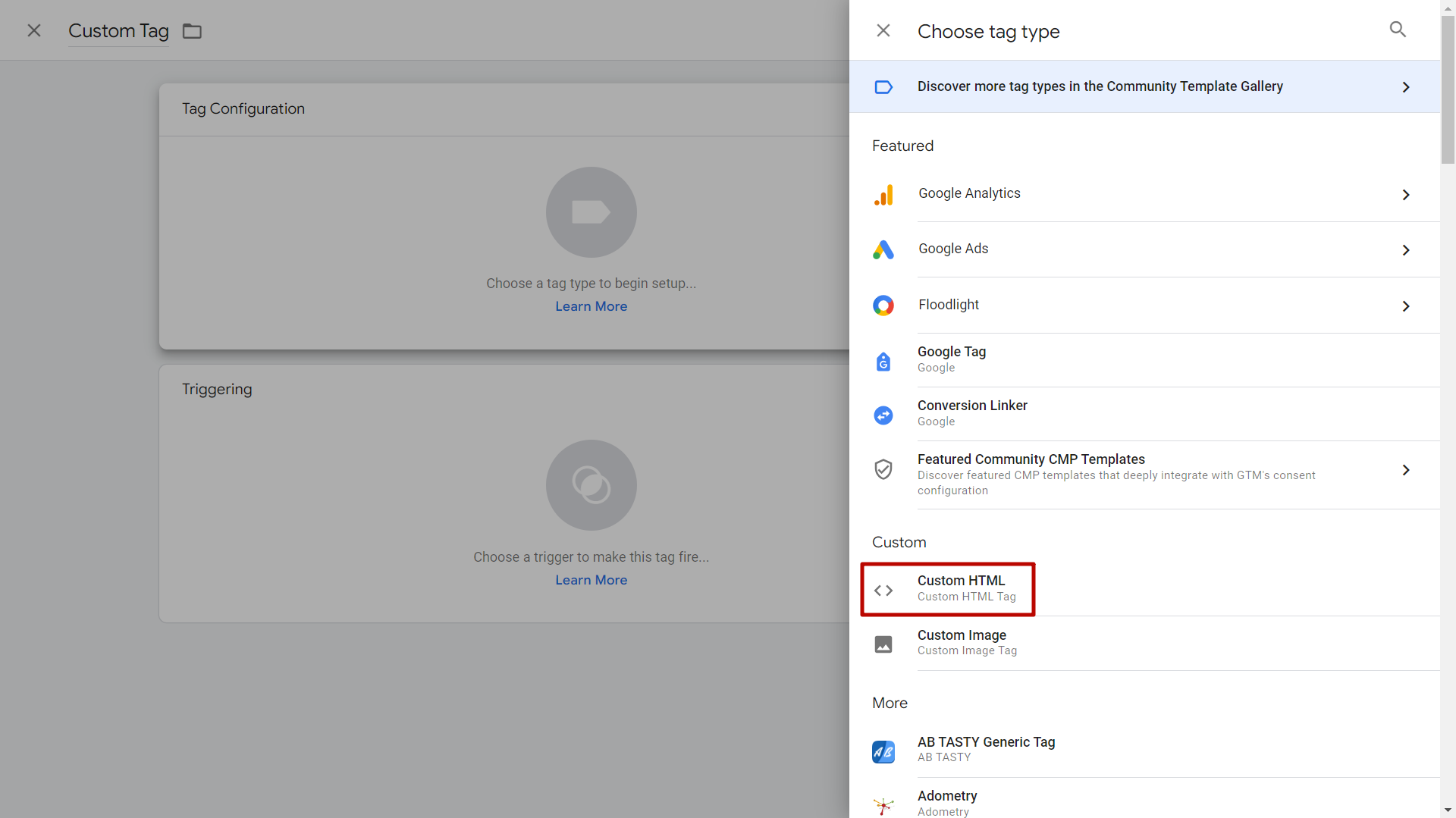
4. Select the type of Custom HTML tag.

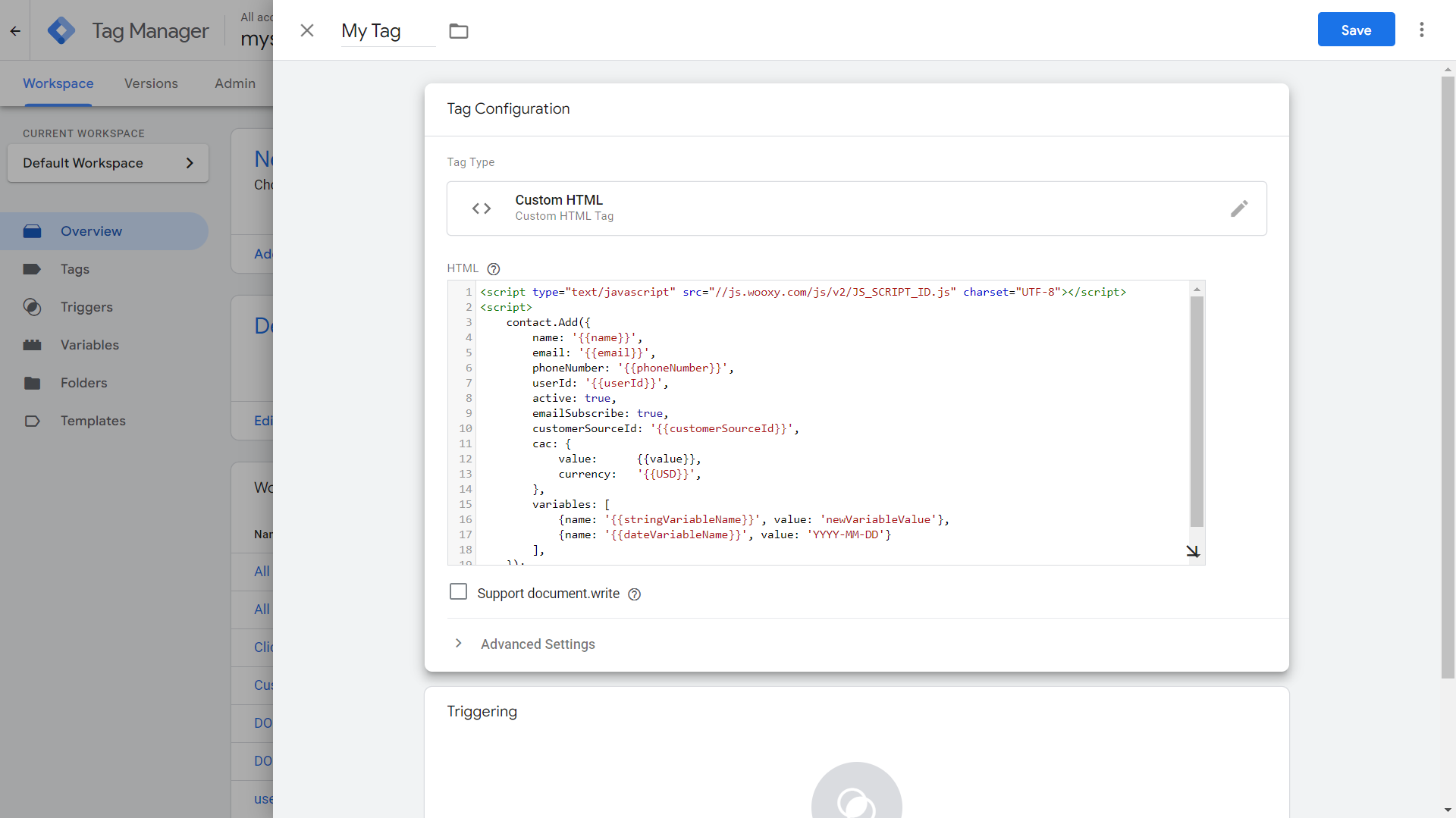
5. In the “HTML” field in the “Tag Configuration” form, add the script

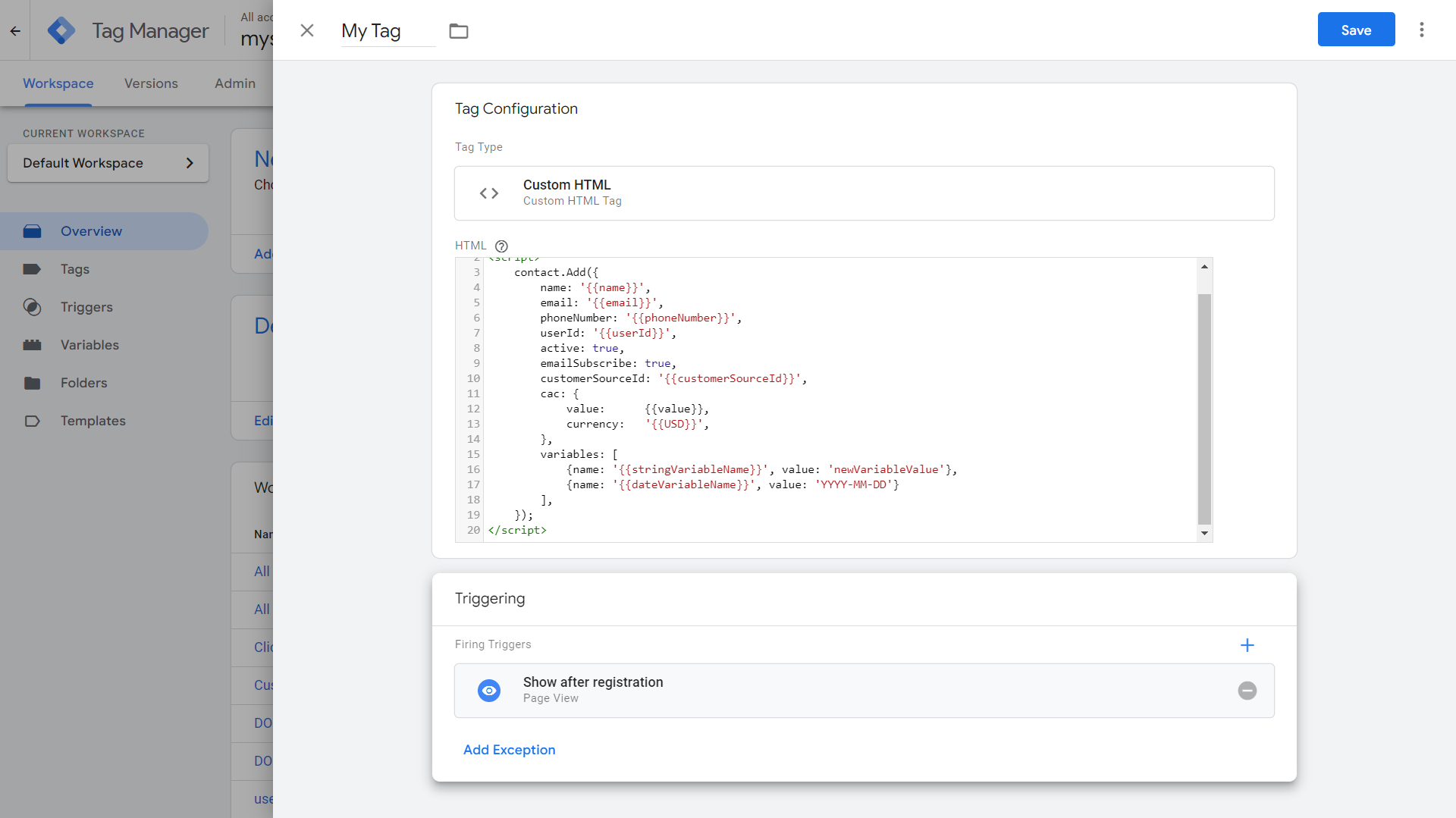
6. Configure the triggers that will activate the tag.

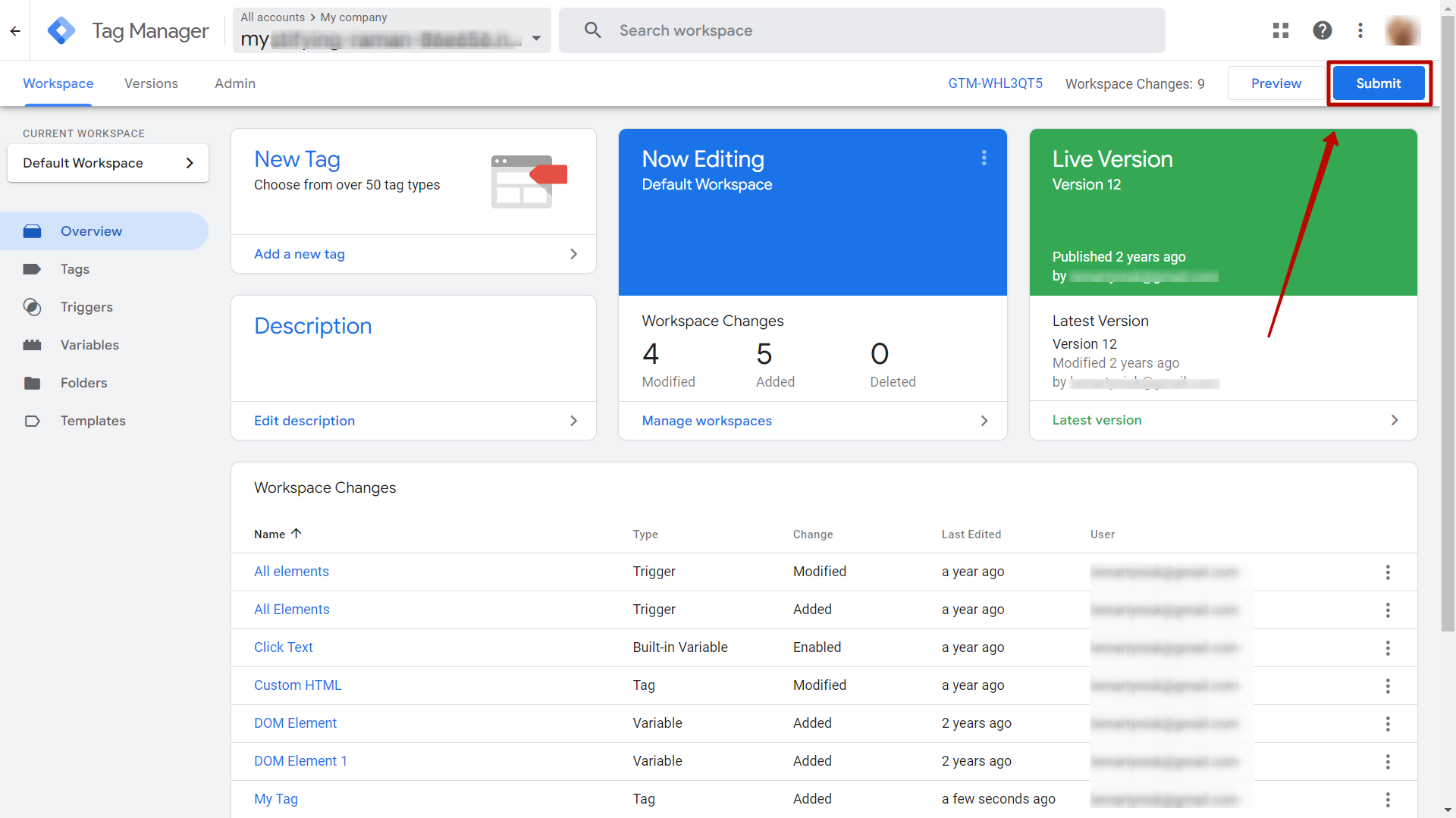
7. Save the tag. Submit your workspace changes to Google Tag Manager

-
If you pass empty values of variables
var initConfig = {};
var cac = {};
var variables = {};
if ('{{userId}}' !== 'undefined') {
initConfig['userId'] = '{{userId}}'
}
if ('{{email}}' !== 'undefined') {
initConfig['email'] = '{{email}}'
}
if ('{{phoneNumber}}' !== 'undefined') {
initConfig['phoneNumber'] = '{{phoneNumber}}'
}
if ('{{contactName}}' !== 'undefined') {
initConfig['name'] = '{{contactName}}'
}
if ('{{sourceId}}' !== 'undefined') {
initConfig['source'] = '{{sourceId}}'
}
if ('{{value}}' !== 'undefined') {
cac['value'] = '{{value}}'
}
if ('{{currency}}' !== 'undefined') {
cac['currency'] = '{{currency}}'
}
if ('{{stringVariableFromList}}' !== 'undefined') {
variables['stringVariableFromList'] = '{{stringVariableFromList}}'
}
if ('{{dateVariableFromList}}' !== 'undefined') {
variables['dateVariableFromList'] = '{{dateVariableFromList}}'
}
if ('{{newTestVariable}}' !== 'undefined') {
variables['newTestVariable'] = '{{newTestVariable}}'
}
initConfig['cac'] = cac;
initConfig['variables'] = variables;
var wooxyData = initConfig;
-
If you use symbol values of variables
if("{{stringVariableFromList}}"!=="false" && "{{stringVariableFromList}}"!=="undefined") {
variables["stringVariableFromList"]="{{stringVariableFromList}}";
}
If you pass symbols in variables, your browser can pass them as “false”, in order to prevent variables from changing to false use the following example script.


